Background
Fiserv offers a full range of loan originating system features that fit the needs of their diverse lenders. When Fiserv acquired PC Lender they did so to take full advantage of PC Lender's LOS product. However during the acquisition period Fiserv decided that the current PC Lender system didn't provide a good user experience. So to help manage and support the new redesign effort Fiserv hired our Stratmor product team to transform the user experience for the LOS application.
The Problem
Loan officers who have been using the LOS application find navigating to specific sections of the system frustrating due to poor link mapping and broken workflows.
The Design Challenge
The current origination system is quite large and bloated with deep level tools. What Fiserv requires in the new design build are the following:
- Reduce the amount of features to a primary set of tools for loan officers to use.
- Navigation and tasks flows should be easy to understand for users.
- Need the ability to see loan records and view the data without clutter.
- Discover or add key features that loan officers expect to have for their daily workflows.
Product Goals
Redesign the LOS experience for Fiserv's user base. Simplify the navigation and loan 1003 data records visualization.
My Responsibilities
During the redesign process my following responsibilities included:
- Interviewing stake holders and loan officers covering the needs and expectations for the LOS application.
- Plan and host one-on-one loan officer interviews for collecting research information.
- Simplify the information architecture, surface up key tasks to complete for the user.
- Sketch, wireframe and prototype a desktop app experience
Research
Some of the research methods we needed to carry out in order to redesign a new LOS user experience:
- Perform a Heuristic review across the LOS application. What challenges could we find navigating and performing task flows in the system?
- Interview four loan officers who use the platform frequently and are available for a one-on-one GoToMeeting call.
- Map out the information architecture, what paths or tasks can we simplify or reduce down to complete workflows?
- Analyze loan officer interviews and design Personas that cover the needs for a mobile product.
Post Research Results
After performing interviews with our participants we discovered a few key findings:
- The small group of loan officers hated using the LOS application. Mainly they all preferred to use a competing LOS product.
- The visual look of the current application was outdated and needed a new brand UI.
- Buggy software, saved records would sometimes dissapear from an account saved folder.
Designing the redesigned LOS
Using the loan officer feedback information and what key issues we found from our Heuristic review analysis the following changes needed to be designed:
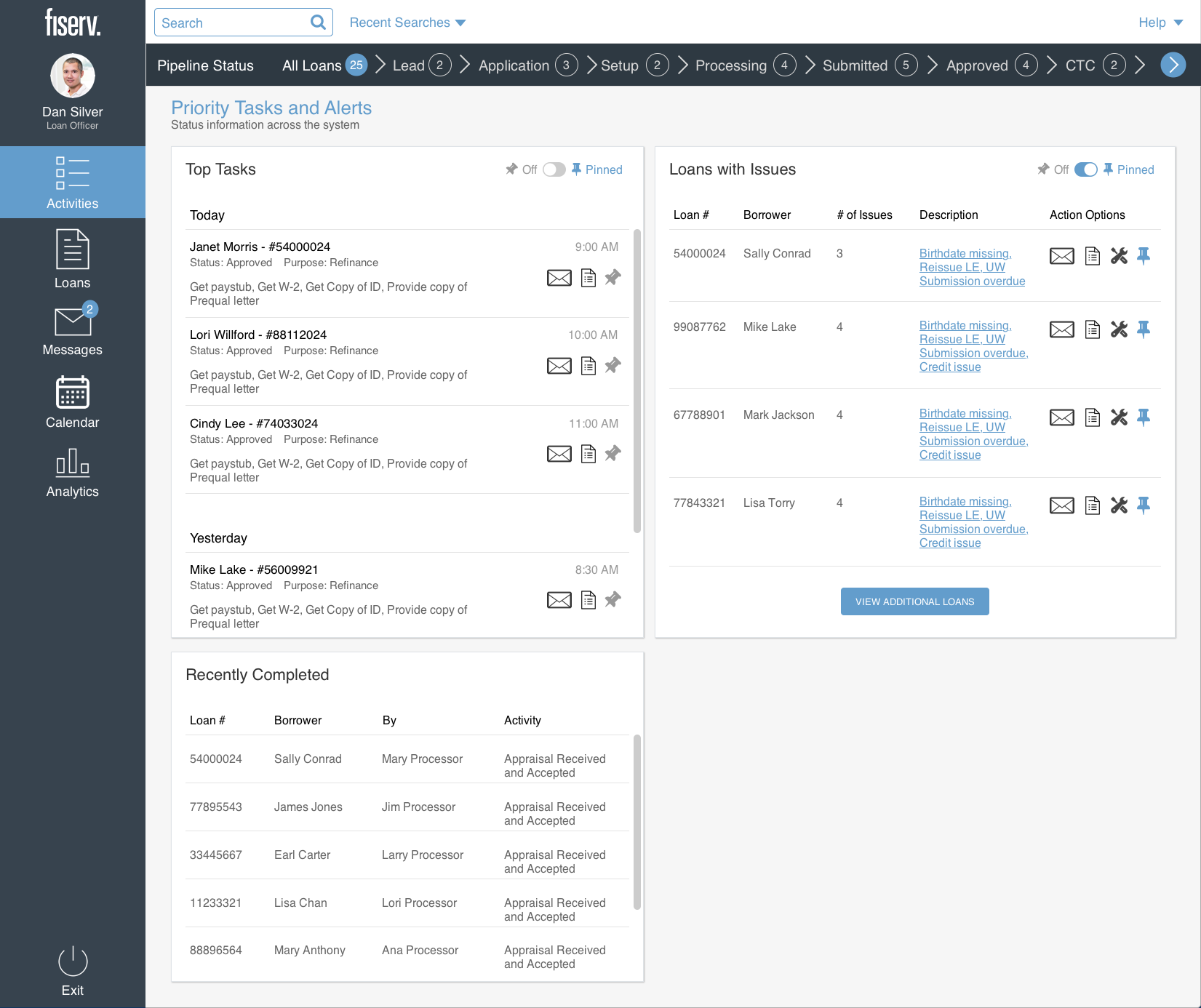
- Home section (after login) needed to show primary tasks and notifications. Metrics data pulling loan pipeline milestones also needed to be surfaced and on the dashboard screen.
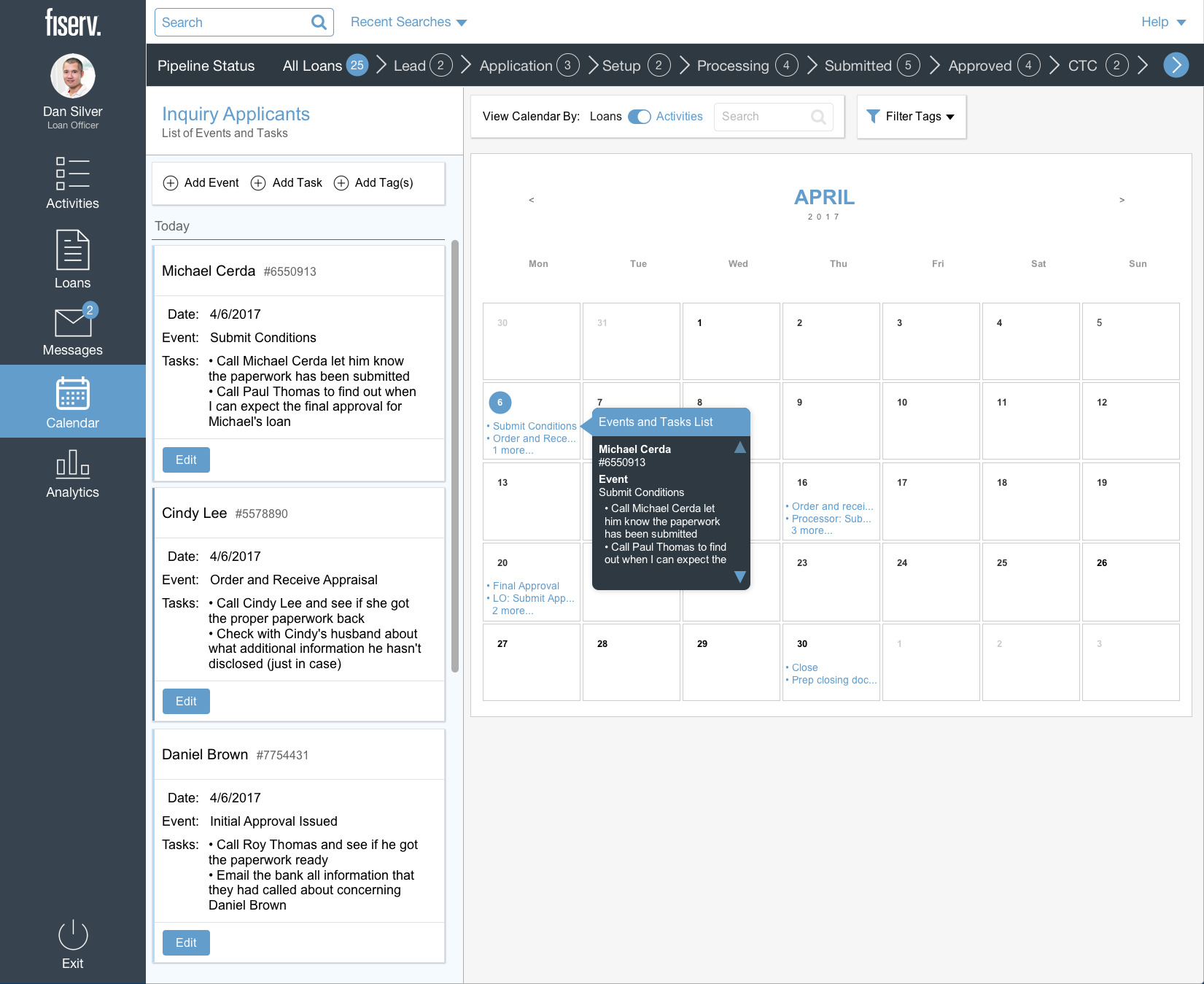
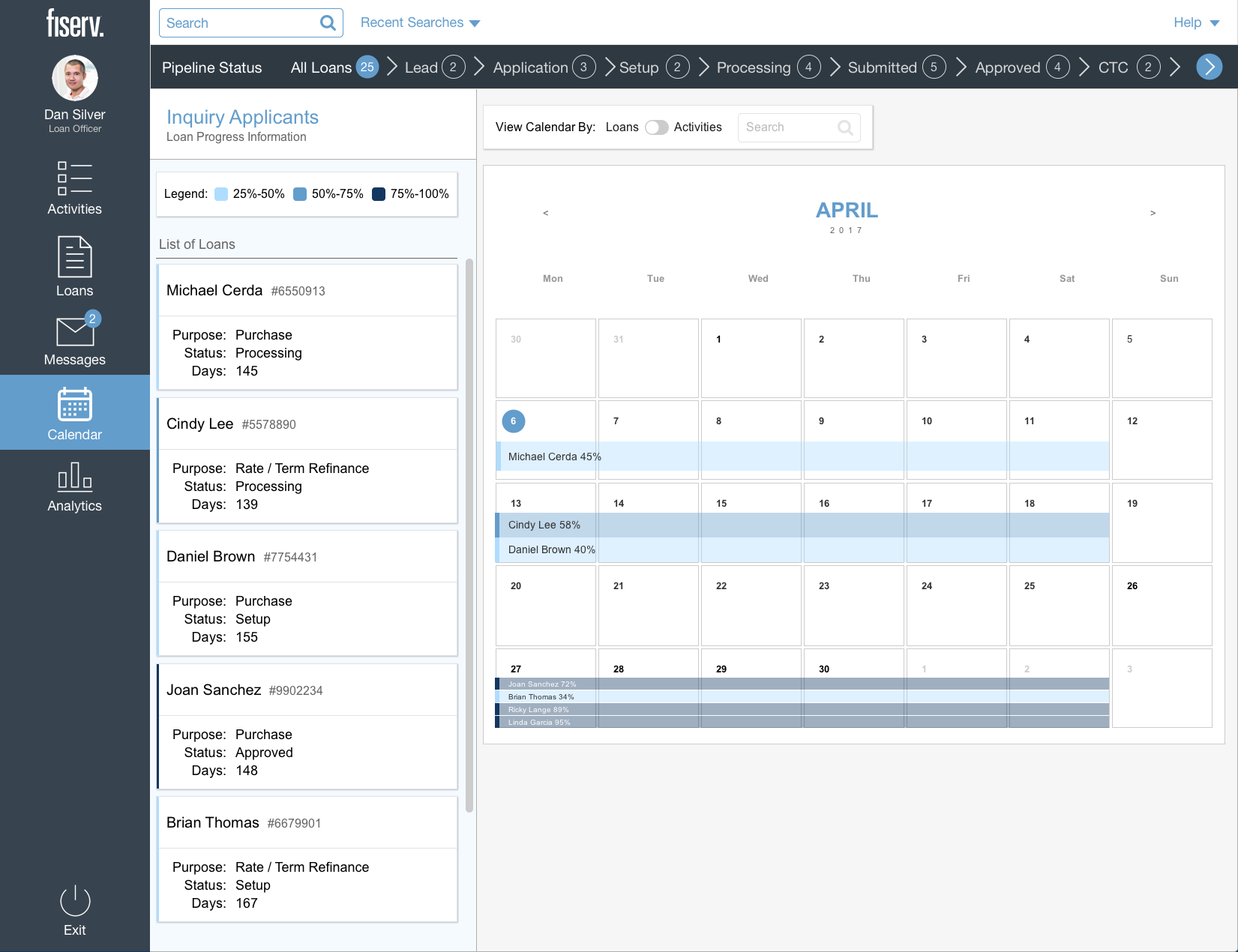
- Discovered the need for an integrated calendar that shows loan pipeline completion levels before the 30-day closing month.
- Messaging app that is secure and allows loan officers, underwriters and admins to exchange information in a private environment.
- New brand design and simple navigation making it easier for the loan officer to get around the system.
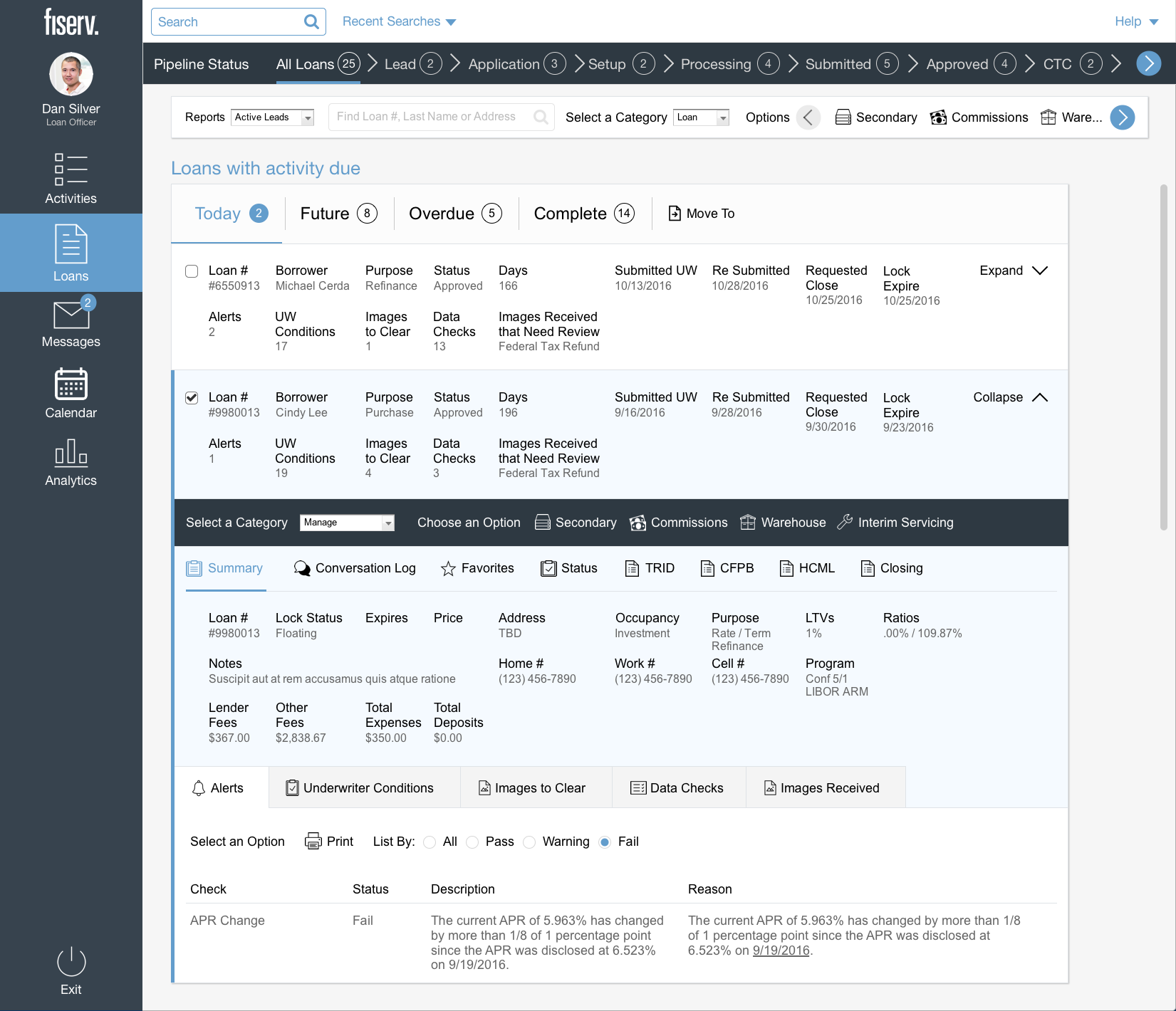
- A more organized loan details page that provides key data details for borrower loans.
Producing a prototype
With our requirements locked down I went through several design interactions sketching UI concepts and mapping the task flows for the loan system. Next, the wireframe layouts were illustrated and approved by the stake holders. Following the wireframe designs I began styling a brand guide covering colors, typography and icons. Once the brand guide was completed I finished our UI designs by crafting the high level mockups to be used for our prototype.
Reflection
The end result of our redesign effort was a success for Fiserv. Not only were the stake holders pleased with the new redesign but their own loan officers couldn't wait for the upgrade to be completed.